در بسیاری از موارد کندی سرعت سایت های وردپرسی بدلیل عدم بهینه سازی سایت می باشد، برای بهینه ساری سرعت سایت می توان از ابزارهای مختلفی استفاده کرد. ما در این آموزش مراحل لازم جهت بهینه سازی یک سایت را با توجه به گزارش Gtmetrix بررسی می کنیم.
۲ نکته مهم برای شروع بهینه سازی سایت وردپرسی
- نکته اول: قبل از هر تغییری، از هاست موردنظر یک فول بکاپ تهیه میکنیم. در نظر داشته باشید که تهیه فول بکاپ اجباری و ضروری است و ممکن است با کوچکترین تغییری، اختلالی در سایت ایجاد شود که قابل بازگشت نباشد و به همین دلیل تهیه فولبکاپ از سایت ضروری است.
- نکته دوم: اگر شما ادمین سایت هستید به این مورد توجه کنید که کارفرما در جریان این امور بهینه سازی قرار گیرد. کارفرما یا مشتری قبل از هر گونه تغییر باید در جریان قرار بگیرد که فرآیند بهینهسازی امری زمانبر بوده و ممکن است بیشتر از یک شیفت کاری زمان بر باشد و در زمان بهینه سازی ممکن است بهم ریختگی در سایت مشاهده شود. همچنین تایید هرگونه تغییر یا حذف و اضافه کردن پلاگینها، بروزرسانیهای پلاگینها، قالب و وردپرس باید از از ایشان گرفته شود.
بهینه سازی با توجه به گزارش Gtmetrix
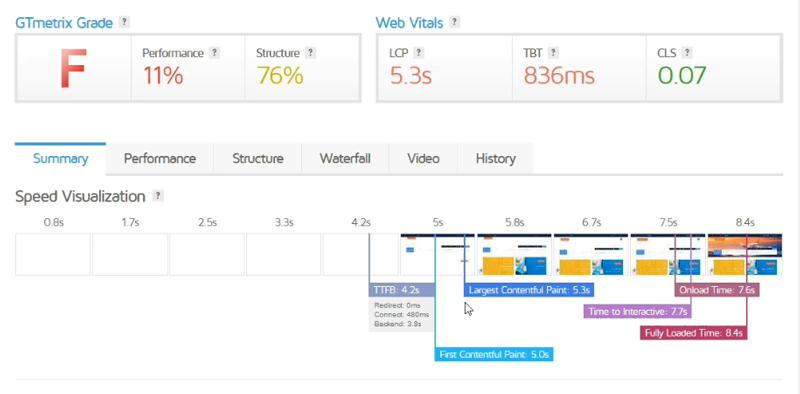
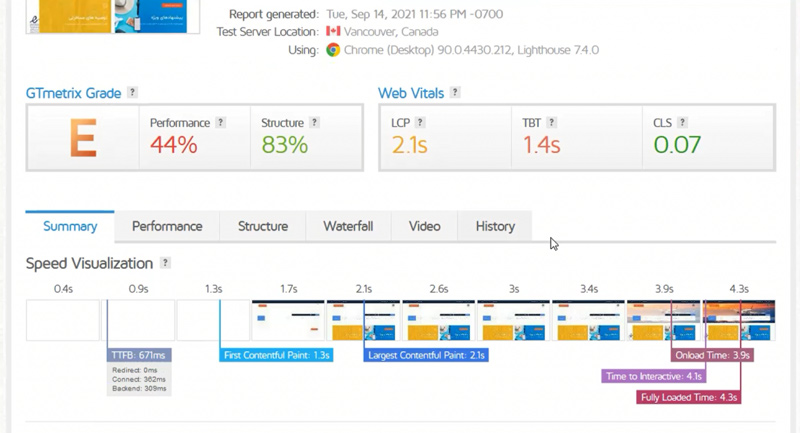
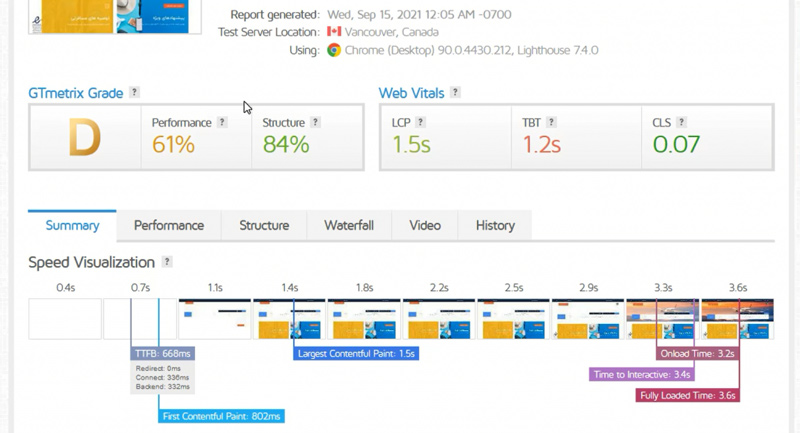
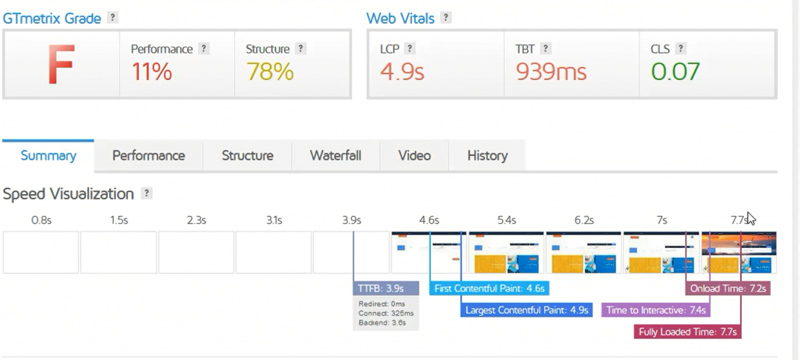
در این آموزش، یک سایت برای نمونه توسط gtmetrix آنالیز شده است که نتیجه ی اولیه آنالیز این سایت به صورت تصویر زیر است:
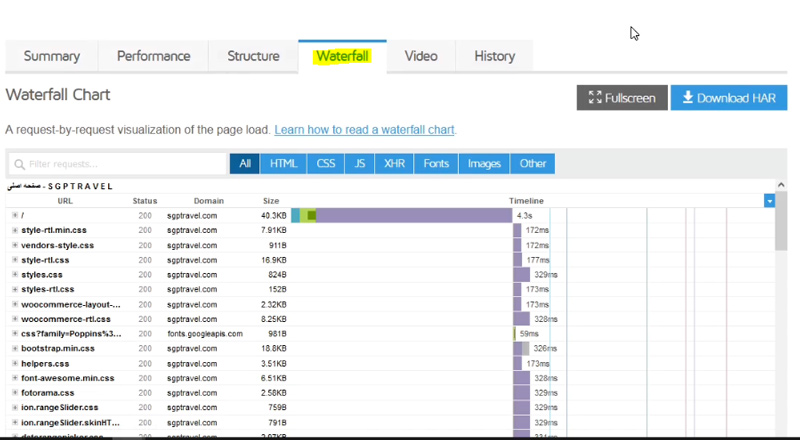
 دو بخش که مورد بررسی قرار داده و بهینه می کنیم، قسمت های Structure و Performance هستند. برای بهبود نتیجه این دو قسمت، ابتدا به بررسی لینکهای سایت و مواردی که باعث کندی سرعت شدهاند میپردازیم. برای مشاهده این لینکها مطابق تصویر زیر به بخش Waterfall میرویم:
دو بخش که مورد بررسی قرار داده و بهینه می کنیم، قسمت های Structure و Performance هستند. برای بهبود نتیجه این دو قسمت، ابتدا به بررسی لینکهای سایت و مواردی که باعث کندی سرعت شدهاند میپردازیم. برای مشاهده این لینکها مطابق تصویر زیر به بخش Waterfall میرویم:

همانطور که قابل مشاهده است، بخش اولی که باعث کندی سرعت شده است، ریدایرکت سایت از آدرس http به https میباشد.
طولانی شدن این قسمت به چند دلیل اتفاق میافتد:
- دلیل اول، عدم وجود ریدایرکت مستقیم از http به https است.
- دلیل دوم، لود بالای وبسرور و مشکلات سمت سرور است.
- دلیل سوم، میتواند به علت بهینه نبودن سایت باشد.
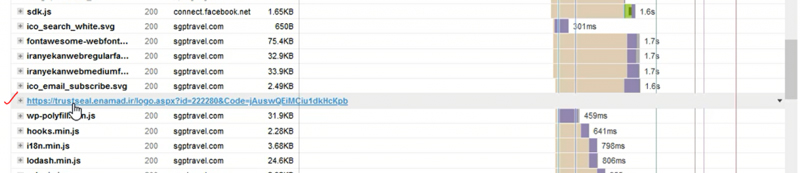
موارد بعدی که باعث کند شدن لود سایت میشوند، همانطور که در تصویر زیر مشاهده می کنید، لینک مربوط به نماد الکترونیکی سایت است.

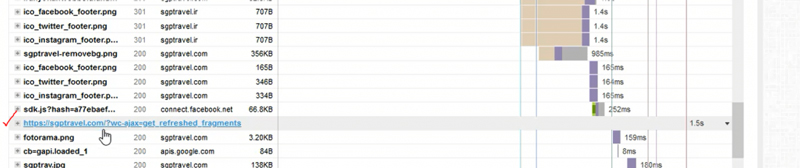
مطابق تصویر زیر یکی دیگر از موارد کندی سایت، کد مربوط به refreshed fragmented میباشد.

در ادامه راهکارهایی برای رفع این موارد را ارئه می دهیم. با ما همراه باشید.
راهکار ریدایرکت مستقیم از http به https
یکی از مواردی که در قسمت بالا ذکر کردیم، ریدایرکت از http به https بود و چون این ریدایرکت مستقیم انجام نشده بود، باعث کاهش سرعت شده بود. برای رفع این مورد در ادامه راهکارهایی ارائه می دهیم:
اضافه کردن کد به فایل htaccess
کد زیر را به ابتدای فایل htaccess اضافه می کنیم:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R,L]
با قرار دادن تکه کد بالا در ابتدای فایل htaccess مربوط به سایت، ریدایرکت مستقیم از http به https انجام میشود. همچنین به جای www.yourdomain.com در این تکه کد، باید از آدرس دامنه سایت استفاده شود.
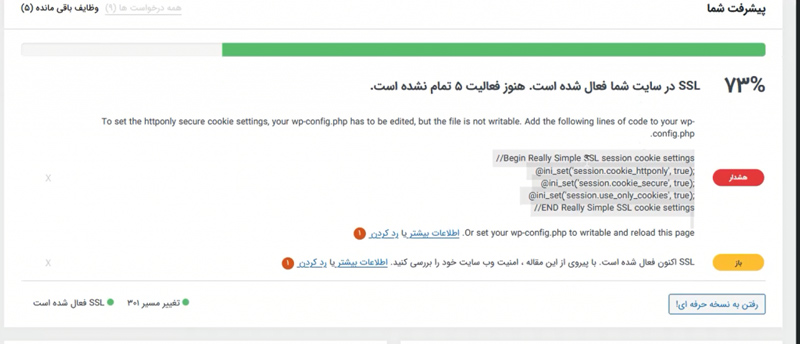
اضافه کردن افزونه really simple ssl به سایت و انجام تنظیمات اولیه
با فعالسازی این افزونه تمامی خطاهای مربوط به ریدایرکت http به https رفع میشود. با بررسی این افزونه و رفع خطاهای موجود در آن، ممکن است مشکل کندی لود اولیه سایت نیز رفع شود.


اضافه کردن کد در فایل wp-config.php
می توانید کدهای زیر را در فایل wp-config.php وارد کنید:
/* Compression */
define( ‘COMPRESS_CSS’, true );
define( ‘COMPRESS_SCRIPTS’, true );
define( ‘CONCATENATE_SCRIPTS’, true );
define( ‘ENFORCE_GZIP’, true );
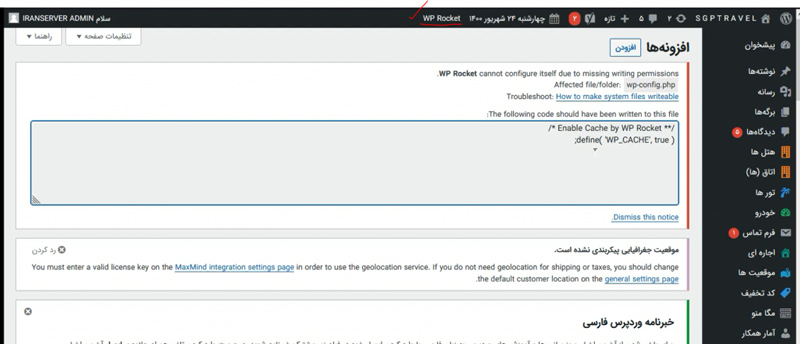
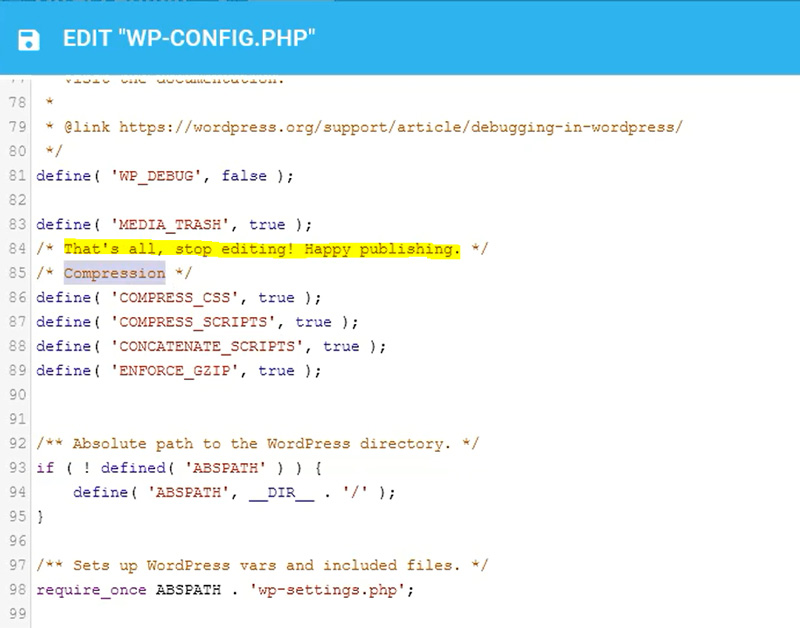
اضافه کردن کدهای فوق علاوه بر تاثیر مثبت بر قالب سایت، بر هسته وردپرس نیز تاثیر میگذارد و همانطور که مشخص است، برای فشردهسازی فایلهای CSS استفاده میشوند. همانطور که در تصویر زیر مشخص است، بهترین بخش برای قرار دادن کدهای فوق در فایل wp-config.php قبل از فراخوانی فایل wp-setting.php است. با قرار دادن کدها، قبل از فراخوانی فایل تنظیمات، این فایلها تاثیر خود را بر هسته وردپرس خواهند گذاشت. در نظر داشته باشید که کامنت اولیه کدها را برای خوانایی بهتر آن فراموش نکنید و از حذف آن خودداری کنید:

تنظیمات افزونه های WP-Rocket ، Litespeed Cache، WP-Fastest Cache
به صورت کلی نمیتوان برای تمامی سایتها یک افزونه بهینهسازی را پیشنهاد کرد که باعث بهینهسازی آنها شود. برای هر سایت ممکن است، تاثیر یک افزونه بهینهسازی بهتر از سایر افزونهها باشد و فرمول دقیقی برای این موضوع وجود ندارد. پیشنهاد خود سایت gtmetrix استفاده از افزونه WP-Fastest-Cache میباشد. اما به صورت جامعتر استفاده از افزونه WP-Rocket پیشنهاد میشود که در ادامه به آن می پردازیم.
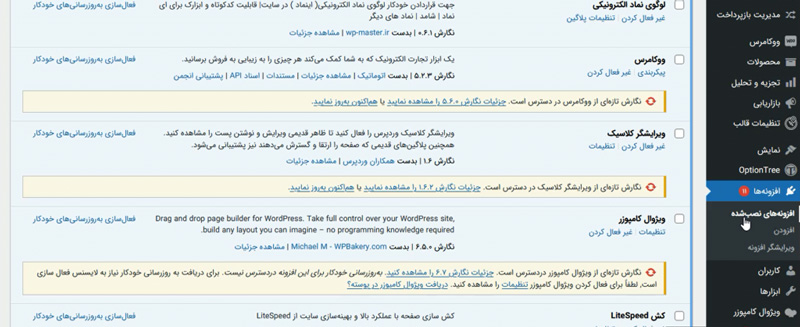
بروز رسانی افزونه های قدیمی
این کار برای رفع باگهای افزونهها باید انجام شود و باید تک به تک صورت پذیرد. دلیل تک به تک آپدیت کردن، مشکلات احتمالی بعد از بروزرسانی افزونههاست و در صورتی که بعد از بروزرسانی یک افزونه، سایت بهم ریخت، افزونه موردنظر قابل شناسایی است.
به صورت کلی، افزونههای مهم مثل صفحهسازها، ووکامرس و … ممکن است بعد از بروزرسانی با هم در تداخل باشند.

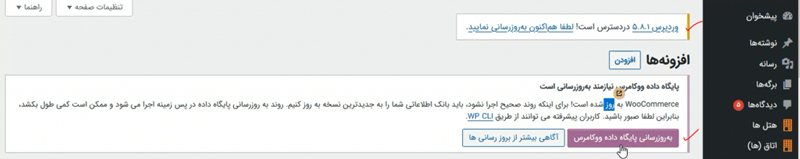
بروزرسانی هسته وردپرس
زمانی که با پیام آپدیت وردپرس مطابق شکل زیر روبرو می شوید، هسته ی وردپرس را آپدیت کنید. پیشنهاد می کنیم از آخرین ورژن وردپرس بک آپ داشته باشید تا در صورت نیاز استفاده کنید.

بررسی Enamad
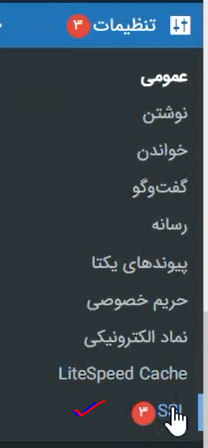
در صورتی که کندی مربوط به لینک Enamad باشد، میتوانیم از افزونه لوگوی نماد الکترونیکی استفاده کنیم. برای استفاده از این افزونه به این لینک مراجعه کنید
این افزونه، حالت نمایش اینماد را تغییر میدهد و باعث رفع مشکل کندی لود آن خواهد شد.
سایر موارد بهینه سازی با استفاده از Gtmetrix
در لینک زیر، توضیحات و راهکارهای دیگری توسط سایت gtmetrix برای بهینهسازی سایت اعلام شده که اجرای آنها نیز باعث بهبود عملکرد خواهد شد.
https://gtmetrix.com/wordpress-optimization-guide.html
پس از انجام موارد ذکر شده در بالا، نمونه ای که بر روی آن تغییرات را انجام دادیم ببه شکل زیر شد و نتیجه به شکل قابل توجهی تغییر کرد:

تنظیمات و بهینهسازی توسط افزونه WP-Rocket
اولین کاری که بعد از نصب افزونه Rocket باید انجام دهیم، قرار دادن کد زیر در فایل wp-config.php است. بهتر است که این کد در ابتدای این فایل و بعد از تگ php اضافه شود:
define(‘WP_CACHE’, true);

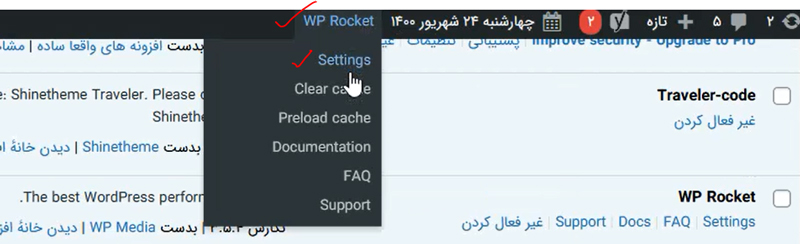
بعد از قرار دادن کد فوق در فایل wp-config.php از مسیر مشخص شده در تصویر زیر ، به سراغ تنظیمات افزونه راکت میرویم:

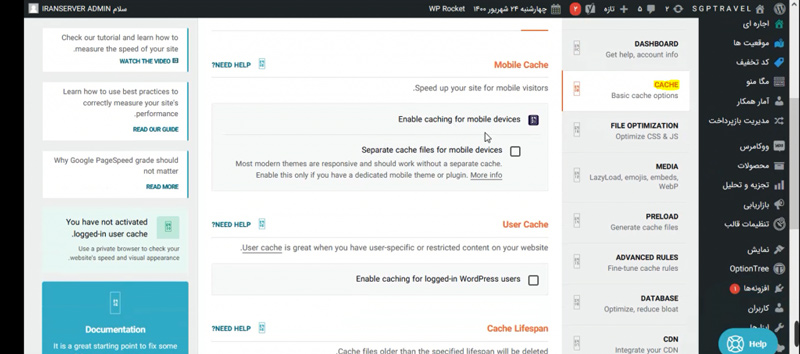
تنظیمات تب Cache در افزونه WP-Rocket
این افزونه Tab های مختلفی برای بهینهسازی سایت دارد که برای شروع ابتدا به سراغ تب Cache میرویم:
در این Tab، تنظیمات مربوط به کش شدن وجود دارد که تغییر زیادی احتیاج ندارد و حالت پیشفرض آن برای اکثر سایتها کفایت میکند.

تنظیمات تب File Optimaztion در افزونه WP-Rocket
Tab بعدی که اهمیت خیلی زیادی دارد، بخش مربوط به File Optimaztion است. پس از ورود به این بخش، میتوانیم تمامی گزینههای Minify را انتخاب کنیم. این Minify کردنها، باعث بهبود خیلی زیاد سرعت سایت خواهد شد. اما معمولا مشکلاتی را به همراه دارد. برای سایت نمونه ای که مورد بررسی قرار گرفت، تمامی تیکهای مربوط به Minify را فعال کرده ایم.
همانطور که در تصویر زیر قابل مشاهده است، تغییرات فوق باعث بهبود عالی در سرعت سایت و نتایج gtmetrix شده است:

در نظر داشته باشید که تعدادی از قالبها در تنظیمات خود گزینه Minify کردن فایل های جاوا اسکریپت را دارند و تغییرات در راکت باعث بهم ریختگی سایت آنها خواهد شد.
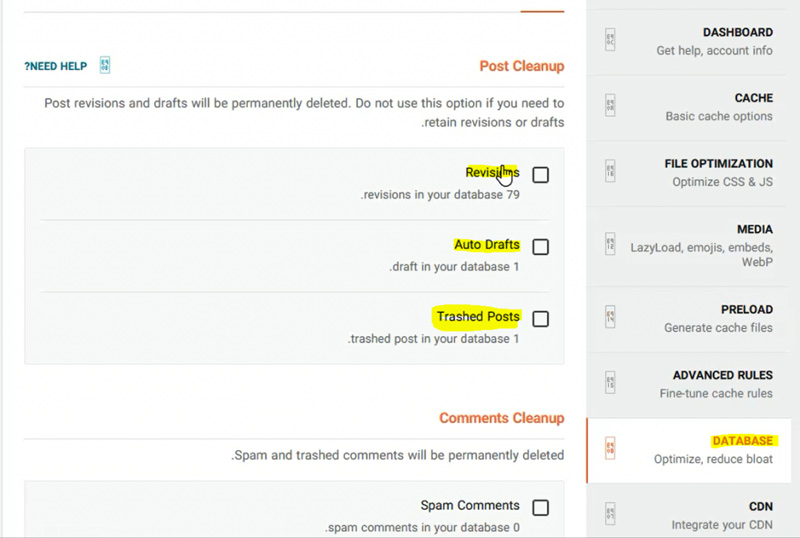
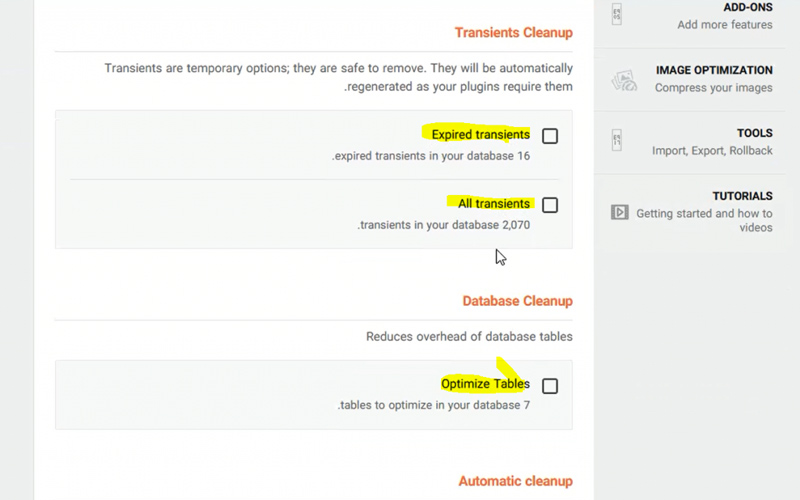
تنظیمات تب Database در افزونه WP-Rocket
بخش بعدی که مربوط به دیتابیس است، تب Database است که در این قسمت میتوانیم دیتابیس را بهینه سازی کنیم. گزینه هایی مثل Revision وجود دارد که رونوشتهای مربوط به پستها است، Auto Draft مربوط به ذخیره خودکار پیشنویس پستها میباشد. در قسمت Transients اطلاعاتی که به صورت موقتی در دیتابیس ذخیره میشوند مانند نوتیفیکیشنها، جایجایی در صفحات و … . در انتهای این بخش نیز گزینه Optimize Tables وجود دارد که جداول دیتابیس را بهینهسازی میکند. قبل از انجام این تغییرات حتما تاییدیه حذف رونوشتها و بهینه سازی جداول را از مشتری بگیرید.
در نهایت باید گزینه Optimize را در پایین صفحه انتخاب کنید تا حذف فایلهای اضافی از دیتابیس و بهینهسازی های لازم انجام شود.


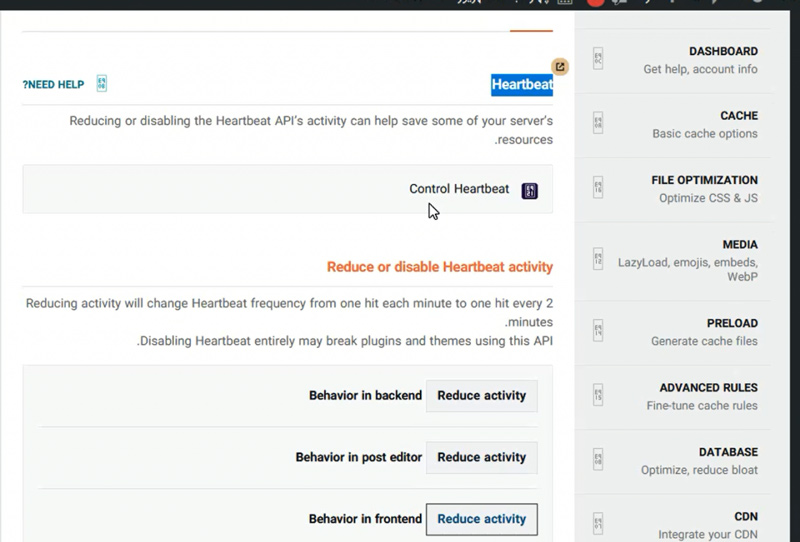
تنظیمات تب HeartBeat در افزونه WP-Rocket
بخش بعدی تب HeartBeat است. heartbeat api وردپرس ارتباط بین real-time data و سرور را برقرار می کند مثل یک پستی که می نویسیم و داده ها بدون انتشار ذخیره می شوند و یا revision های از اطلاعات را نگهداری می کند و یا نوتیفیکشن های که در داشبورد مشاهده می شود به وسیله این api مدیریت می شود ما نمیتوانیم کلا این api را غیرفعال کنیم اما میتوانیم فعالیت را تا حدالامکان کاهش دهیم. که بسیار به cpu و لود اولیه سایت کمک میکند. برای کاهش آن افزونه ای به همین اسم وجود دارد که میتوانیم فعالیت ها را در بخش داشبورد و فرانت سایت مدیریت کنیم . تنظیمات این بخش را میتوان به صورت تصویر زیر انجام داد:

پس از انجام تغییرات فوق و بهینهسازی دیتابیس، عملکرد در gtmetrix باز هم بهبود پیدا کرد و نتیجه به صورت تصویر زیر میباشد:

تنظیمات تب Image Optimization در افزونه WP-Rocket
تب بعدی Image Optimization است که بهتر است به جای این بخش از افزونه Smush استفاده شود. برای دانلود و استفاده از این افزونه به این لینک مراجعه کنید.
رفع کندی لینک ajax مربوط به refreshed fragmented
در ابتدای مقاله به لینک ajax مربوط به refreshed fragmented که باعث کندی سایت می شود، اشاره کردیم.
برای رفع کندی این بخش دو راه وجود دارد:
- تغییرات در ووکامرس
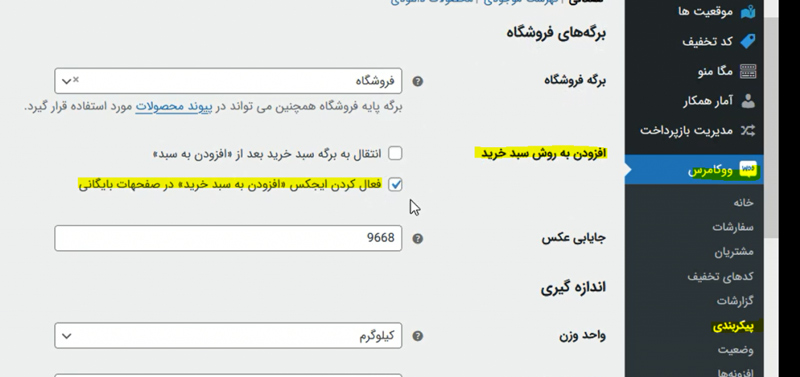
برای اعمال تغییرات وارد بخش ووکامرس، پیکربندی و تب محصولات میشویم. سپس تیک گزینه مربوطه را مطابق تصویر غیرفعال میکنیم:

۲. تغییرات در فایل funxtion.php مربوط به قالب
افزونه راکت یکی از بهترین افزونههای بهینهسازی است که با تنظیمات آسان، توانسته کار بسیاری از کاربران را ساده کند. اما مسئله موجود این است که همیشه کارساز نیست و طبق تجربه و مستندات موجود در راکت، برخی اوقات با توجه به زیرساخت قالب، بهینهسازیها مخصوصا در Minify کردن ها، فایل های Style و جاوا اسکریپتها در برخی از کلاس ها و استایل ها بهم میریزد و از کار می افتد.
در این بخش میخواهیم با مهمترین کلاس های جاوا اسکریپت که ممکن است با Minify کردن بهم بریزد، آشنا شویم:
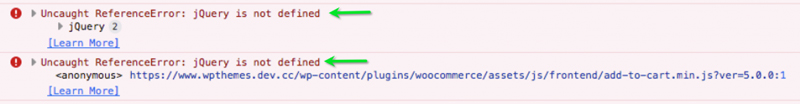
یکی از مهمترین جاوا اسکریپت هایی که دچار مشکل میشود، کلاس add to cart ووکامرس است که بصورت خطای موجود در عکس زیر، در بخش inspect قابل مشاهده است:

که بسیار ساه به روش زیر قابل رفع است :
- وارد بخش delay javascript در بخش optimization می شوید و کلاس زیر را در بخش exclude قرار می دهید. یعنی برای زمانیکه ما داریم از cdn ایرانسرور برای بهینه سازی استفاده می کنیم باید توجه داشته باشیم که کلاس فوق را بهیچ عنوانminify نکنیم و delay هم قرار ندهیم.
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
دیگر کلاس های مهم جاوا اسکریپت که باید توجه داشت بهش به شرح زیر است:
کلاس زیر باید در بخش combine java script ها قرار بگیرد.
/wp-includes/js/jquery/jquery.min.js
کلاس زیر در بخش load javascript قرار بگیرد.
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
باید به موارد فوق جی کوئری مهم را نیز اضافه کرد که باید در بخش exclude قرار دهیم:
wc-ajax=get_refreshed_fragments
wc-ajax در بسیاری از سایت هایی که ووکامرس دارند، دیده می شود و باعث لود و زمانبر شدن بارگزاری اولیه سایت شود برای رفع آن نیز راهکار های وجود دارد. کار این ماژول ایجکسی این است که هنگامی که سایت لود می شود بررسی میکند که آیا سبد خرید فعال است و خریدی وجود دارد یاخیر با غیرفعال بودن آن نیز مشکلی ایجاد نمی شود و اگر فایل وجود داشته باشد با توجه به کلاس های جاوا هندل می شود. درصورتی که بخواهید این قابلیت را حذف کنید، افزونه ای برای حذف این مورد وجود دارد و در صورتی که بخواهید بصورت کد این ماژول را غیرفعال کنید کد زیر را کافی است در فانکشن های قالب قرار دهید:
** Disable Ajax Call from WooCommerce *add_action( ‘wp_enqueue_scripts’, ‘dequeue_woocommerce_cart_fragments’, ۱۱); function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script(‘wc-cart-fragments’); }
و درصورتی که بخواهیم فقط از post ها و صفحه اصلی حذف کنیم میتوانیم دستور زیر را در فانکشن قرار می دهیم:
/** Disable Ajax Call from WooCommerce on front page and posts*/add_action( ‘wp_enqueue_scripts’, ‘dequeue_woocommerce_cart_fragments’, ۱۱);function dequeue_woocommerce_cart_fragments() {if (is_front_page() || is_single() ) wp_dequeue_script(‘wc-cart-fragments’);}
این مورد نیز میتواند یکی از گزینه های cdn ایران سرور باشد که بسیار بر روی سرعت سایت های فروشگاهی تاثیر گذار است.
موارد دیگری که میتوانیم به بخش cdn اضافه کنیم :
Disale lazy load عکس ها با فانکشن ها می باشد که موارد را میتوانیم در بخش function.php قالب ها اضافه کرد :
فانکش زیر lazy load را بر روی تمام صفحات و نوشته های وردپرس غیرفعال می کند:
function deactivate_on_page() {
if ( is_page() ) {
add_filter( ‘do_rocket_lazyload’, ‘__return_false’ );
}
}
add_filter( ‘wp’, __NAMESPACE__ . ‘deactivate_on_page’ );
فانکشن زیر lazy load را در صفحه اصلی یا main غیرفعال می کند:
function deactivate_on_front_page() { if ( is_front_page() ) { add_filter( ‘do_rocket_lazyload’, ‘__return_false’ ); }}add_filter( ‘wp’, __NAMESPACE__ . ‘deactivate_on_front_page’ );
برای غیرفعال سازی lazy load در صفحه بلاگ می توانیم از فانکشن زیر استفاده کنیم:
function deactivate_on_blog_page() { if ( is_home() ) { add_filter( ‘do_rocket_lazyload’, ‘__return_false’ ); }}add_filter( ‘wp’, __NAMESPACE__ . ‘deactivate_on_blog_page’ );
موارد فوق میتوانید بصورت selected باتن به بخش فانکشن قالب اضافه شود . هنوز مشکلی در اضافه شدن فانکشن ها به قالب ها بصورت تجربی دیده نشده اما در صورتی که بصورت انتخابی باشد در صورت خرابی میتوانیم غیرفعال کنیم.






بدون نظر